Tras el test de usabilidad del jueves pasado he realizado diversos cambios atendiendo a las ideas aportadas por los integrantes del grupo.
Comenzaré por la
Web del Dependiente:
- He suprimido en todas las pantallas el cambio de idioma, trasladando este a la opción de
configuración, siempre lo más grande posible y con las banderas a su lado.
- Una vez que un usuario se identifica vemos que en las siguientes pantallas aparece siempre visible en la parte superior dos opciones que son "Configuración" y "Desconectarse".
- En la segunda pantalla, donde un usuario selecciona la cola donde trabajará, he eliminado el botón de cancelar porque no tenía mucho sentido...
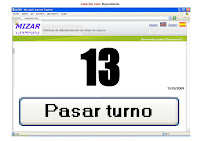
- En la tercera captura, se ha decidido dejar el botón del color por defecto al generarlo en html, ya que el usuario estará durante varias hora utilizándolo y ese es un color que no cansa la vista.
- Por último, el mencionado botón estará desactivado mientras se superpone una cuenta atrás que será el tiempo en el que el dependiente deberá esperar a que llegue el cliente.
En cuanto a la Aplicación del Cliente:
- Tras mis dudas en la colocación del botón "Aceptar", en la pantalla donde el cliente introduce el código del establecimiento, ha quedado como en un principio, puesto que sería raro tener luego las opciones al lado derecho.
- Cuando seleccionamos el botón "Opciones", pasamos al segundo dibujo, donde vemos que se ha añadido una nueva pestaña, "Avisos", que en la tercera pantalla está desplegada. Sirve para que un usuario decida cuando quiere que la aplicación le avise del momento de ser atendido (Dependiendo de las personas que queden delante y/o el tiempo). En esta pantalla espero vuestras opiniones.
- Como podemos ver en la segunda página, en concreto en la tercera pantalla, vemos que se ha modificado la columna del medio, donde ahora muestra el número de personas que quedan delante de un cliente para ser atendido; a esto se la ha sumado dos iconos para que sea más comprensible. Espero vuestras opiniones aquí también.
- Para finalizar, en la última pantalla de la segunda página, se ha modificado los campos, ahora mismo podemos ver (de derecha a izquierda), el turno actual de la cola, mi propio turno, el tiempo mínimo de espera, el tiempo medio de espera y abajo del todo mi número de referencia del ticket, este último surge por si hay reclamaciones.












 A continuación la
A continuación la 










